無料ホームページサービス【ミルミル】 |
|||||
 | |||||
|
▼ホームページデザイン > 背景色・背景画像
[背景色]についての解説
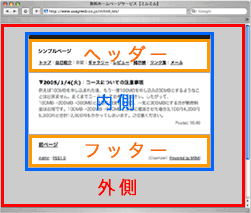
外側、内側
外側、内側の表記がありますが、それぞれこの部分を指します。
 では、実際に背景色を変えてみましょう。 ためしに外側の色を緑色にしてみます。デフォルトがこの状態です。  そしてこちらが変更後です。背景色だけでずいぶん印象が変わりました。  [背景画像]についての解説
外側、内側、ヘッダー、フッター
背景色もさることながら、背景画像はより個性的で自分らしいページを作るのにはうってつけの要素です。 素材サイトなどでダウンロードした背景画像や、自分で作成した背景画像をアップロードしてみましょう。 背景画像がアップロードできるのは、内側、外側、ヘッダー、フッターの4カ所で、それぞれ図で解説すると以下のようになります。
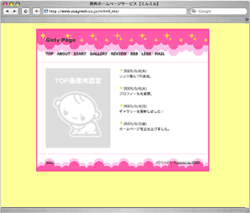
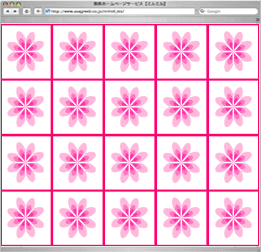
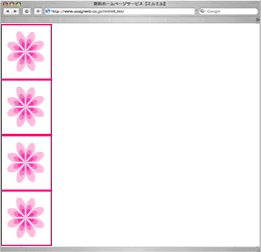
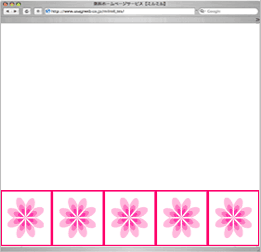
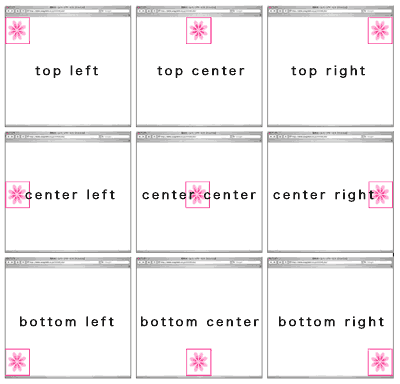
 では、実際に背景画像をアップロードしてみましょう。まず、外側にのみ背景画像をアップロードしてみます。アップロードする画像はこの画像です。  背景画像をアップロードするとこのようになります。  この場合、管理画面の背景画像設定のところで、「外側」部分に画像をアップロードし、「繰り返し→全体・固定→しない・位置→top left」として設定を保存しています。 背景色のみでもホームページの印象は変わりますが、背景画像を使用するとより個性的なページに見えますね。 例えば初期デザインNo.004の「Girly Page」の場合は、外側は背景色を黄色にし、ヘッダー部分に以下の画像、  フッター部分には以下の画像をそれぞれ横に繰り返しを選択してアップロードしています。  どうでしょう?背景色のみの時よりも、ぐっと華やかで楽しい印象になりましたね。また、使用する背景画像により、ホームページの印象をがらりと変えることができますので、お好みのジャンルの画像を使用して、楽しくホームページをデザインすることができます。 4カ所の背景画像はそれぞれ繰り返し・固定・位置を選択することができます。 繰り返しというのは、言い換えれば「背景画像の並び方」のことです。 [なし] 繰り返し行為をせずに、一枚のみ画像を表示すること。 [全体] アップロードした画像を画面いっぱいに敷き詰めること。 [縦] 縦方向(上下)に繰り返すこと。 [横] 横方向(左右)に繰り返すこと。 繰り返し全体  繰り返し縦  繰り返し横  固定の項目は背景画像をウィンドウに対して固定するかどうかについての設定です。 [固定する] 背景画像をウィンドウに対して固定します。 ページをスクロールしても画像はそのままの位置に固定され、 その他のテキスト部分などがスクロールします。 [固定しない] 背景画像をウィンドウに対して固定しません。 背景画像がテキスト部分などのその他の内容と共にスクロールします。 [位置] 背景画像の表示位置の設定です。各位置については下記の画像を参照して下さい。  |
|
|
(C) MilMil All Rights Reserved. Since 2005-9-9
|