無料ホームページサービス【ミルミル】 |
|||||
 | |||||
|
▼ホームページデザイン > 基本カスタマイズ
はじめに・・・
ログイン
まず管理画面へログインしましょう!ページ最下部の「Admin」という箇所から入室出来ます。管理入室画面へ移動したら「管理者パスワード」を入力し管理画面へログインしましょう。

[レイアウト]についての解説
ホームページの幅
ここでは、ページ全体の幅や配置など、もっとも基本的な部分を設定します。
では、試しにホームーページの幅を大きくしてみましょう。
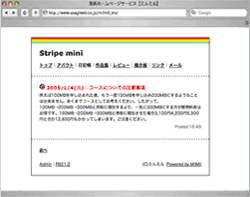
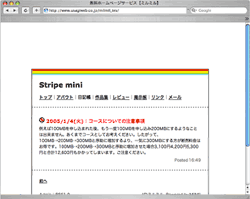
デフォルトのページ幅はこのようになっています。  ホームページの幅の部分を800pxに指定すると、このようにデフォルトのページより大きく表示されます。  逆にホームページの幅の部分を300pxと指定すると、今度は小さく表示されます。  ホームページの幅の下限は300px、上限は1000pxです。幅を小さくしすぎたり、大きくしすぎると見づらいぺージになってしまう可能性があるので、その点は注意しましょう。一般に500〜600pxが好ましいサイズと言われています。ここで設定されたホームページの幅は、プロフィール、日記、掲示板などのすべてのページに適応されます。 位置
ホームページの位置は右寄り、真ん中、右寄りの3種類から選べます。
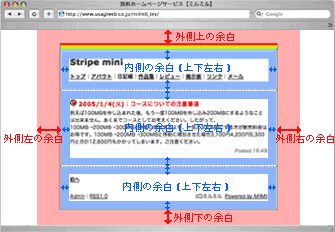
   外側の余白、内側の余白
外側の余白、内側の余白というのは、一般に「マージン」「パッディング」と呼ばれる部分です。
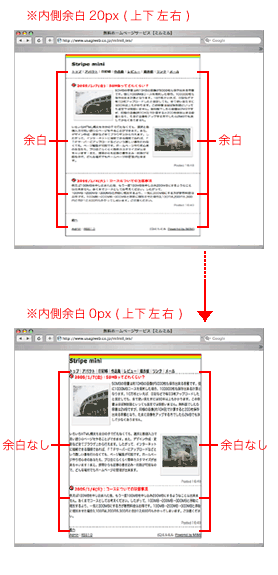
以下の解説図では赤い部分が外側の余白。青い部分が内側の余白になります。
 では、試しに外側の余白の上部分をもっと増やしてみましょう。現在は外側の余白の上部分30pxになっています  これを120pxにしてみると、このようになります。  次に、内側の余白の上下左右部分の二カ所を変更してみましょう。 デフォルトではそれぞれ20pxになっていますが、これを0pxに変更します。  デフォルトの場合との違いが分かりますでしょうか?大変窮屈になりましたね。 このように、余白部分は少なすぎても窮屈に見えてしまいますし、多すぎても間延びして見えてしまいます。 [コンテンツ枠線・区切り線]についての解説
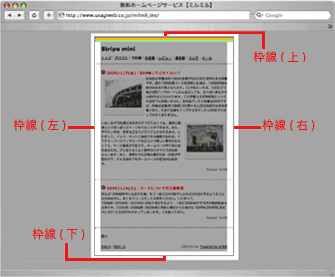
枠線
枠線(上) 枠線(右) 枠線(下) 枠線(左)はそれぞれこの部分のことをいいます。
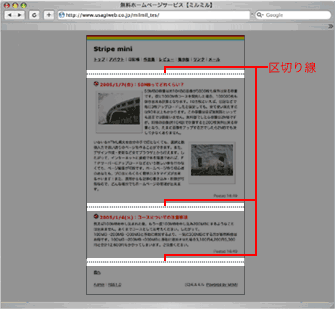
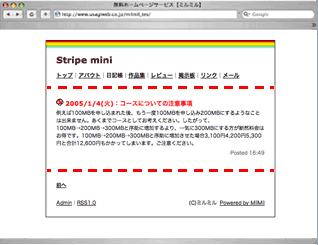
 次に区切り線について説明します。これは、「記事と記事」または「記事とメニュー」などを区切る部分です。  枠線・区切り線はそれぞれ線の種類、太さ、色を自由に指定できます。たとえば、枠線の上下左右の線種を普通の線、5px、#0000FF(青色)に指定するとこのようになります。  また、区切り線の線種を破線、5px、#FF0000(赤色)に指定するとこのようになります。 
区切り線
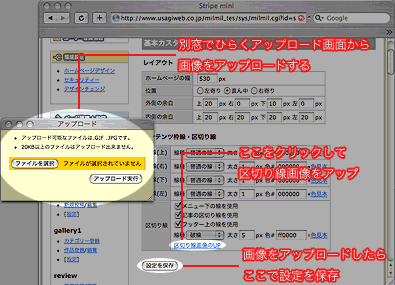
区切り線に限り、画像をアップロードすることも可能です区切り線の設定部分に、区切り線画像のUPというところがあります。そこをクリックすると別窓でアップロード画面が出てくるので、そこから画像をアップロードします。
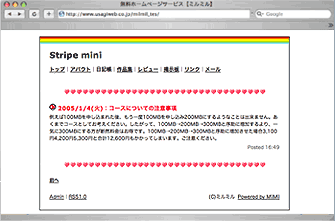
 アップロードしたのは、このハートのラインです。 画像をアップロードし、設定を保存すると以下ように区切り線が画像になります。 
|
|
|
(C) MilMil All Rights Reserved. Since 2005-9-9
|